Project Description
I redesigned Motional’s fleet monitoring application in advance of Hyundai's IONIQ 5 robotaxi launch. The operations team can now track fleet performance, rapidly identify vehicle issues, and ensure utilization for rideshare services.
Motional’s commercial operations team no longer depends on manual Slack messages or phone calls from vehicle operators to stay informed about the status of the fleet. The redesign reflects Motional's new branding and jump started the internal tools design system.
The Team & My Role
Design Lead - Me!
Senior Product Designer - Julia Paranay
Senior User Researcher - Helen Argiroff-Flood
Platform
Responsive Web
Why redesign? AKA "The Problem"
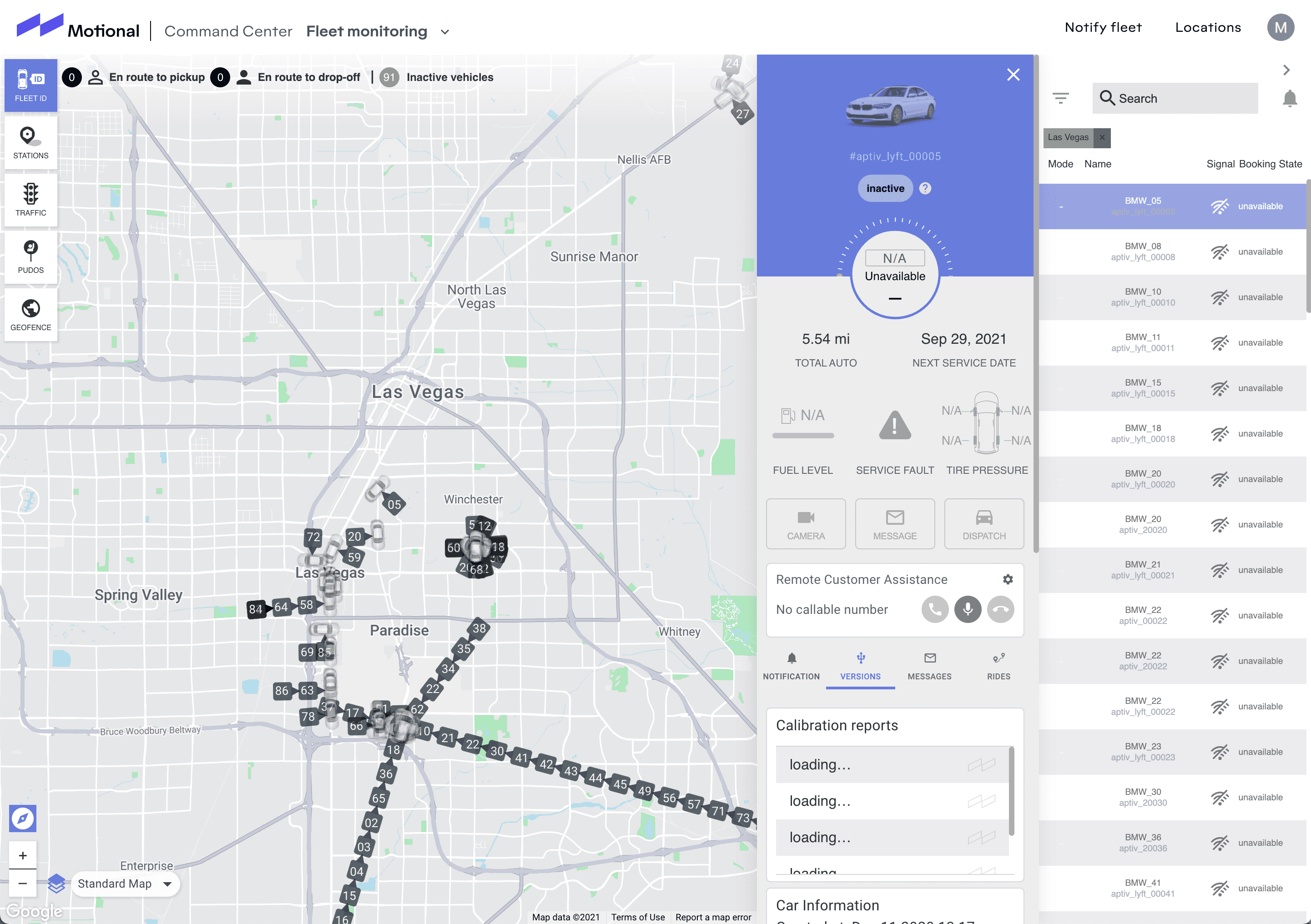
Motional’s ops team ignored the existing fleet monitoring tool because it was difficult to understand the status of the fleet and impossible to dive into issue details. The team depended on Slack and phone calls to the vehicle operators to fill the information void.
Motional planned to decommission the fleet of BMWs and roll out Hyundai’s new IONIQ 5 robotaxi. The team needed a new fleet monitoring solution to stay up to date on the fleet’s status.
3 Main Issues
Difficult to Understand Fleet Status
The operations supervisor needs to understand the ride share status of each vehicle and how many vehicles are assigned to a ride share partner to satisfy contractual agreements.
Few Vehicle Details
The IONIQ 5 robotaxi reported more vehicle data to the cloud than the previous vehicle generation. Now the ops team could review details like occupancy status, software configuration, and error details.
Inaccurate Data & Unreliable Features
The tool had been poorly maintained so the ops team could not reliably dispatch new routes or check for service faults. The redesign represented an investment in Motional's internal tools and teams.
Our Users
Previous exploratory research documented key journeys in the operations organization and identified the main fleet monitoring users for the robotaxi launch. The supervisor and the shift lead would be the future users of the updated fleet monitoring application.
Supervisors reference the status of the fleet to ensure that all vehicles are correctly assigned in order to meet the rideshare partners’ contractual commitments. When issues occur, the lead investigates the error in order to determine the best resolution to return the vehicle to service.
Supervises all commercial and testing operations and ensures vehicles and operators. Needs to know allocation of vehicles to rideshare partners and the status of the fleet to ensure commercial agreements are met.
The Supervisor
Manages vehicle supply and demand. When issues arise, takes action like dispatching a new vehicle or route. Need to know location of fleet, current and past vehicle routes, and issues that might disrupt rideshare services.
The Shift Lead
Supervisors and leads monitor the fleet in order to maximize vehicle utilization and uptime. I decided that the design team should prioritize designing concepts to display the current status of the fleet and issue details so that users could direct attention to vehicles in need.
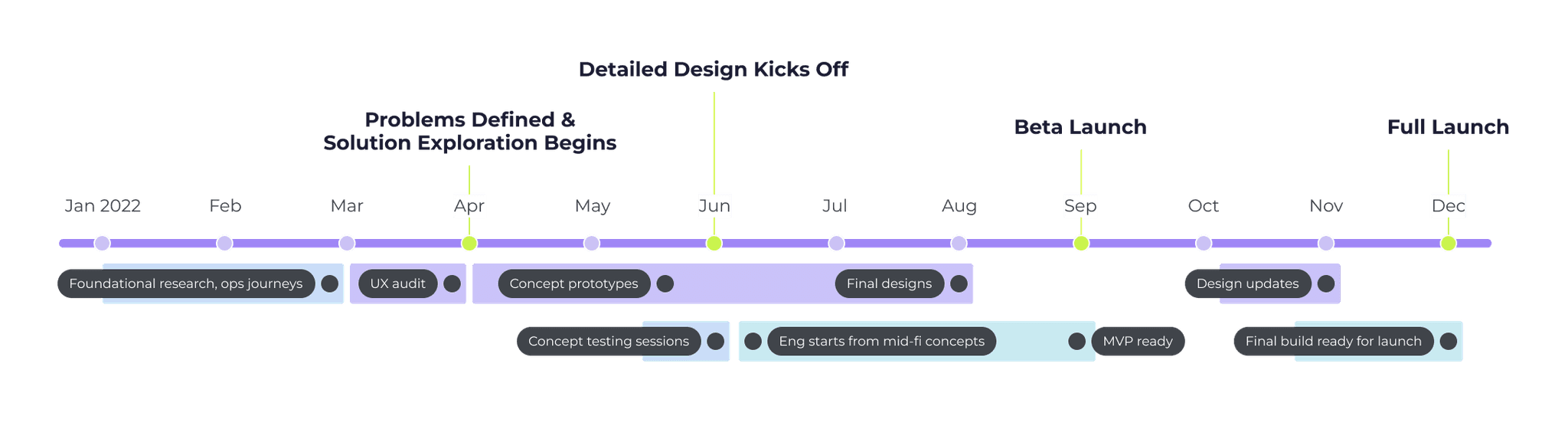
Design Exploration
With our users defined and our priorities set, it was time to design.
Design Exploration
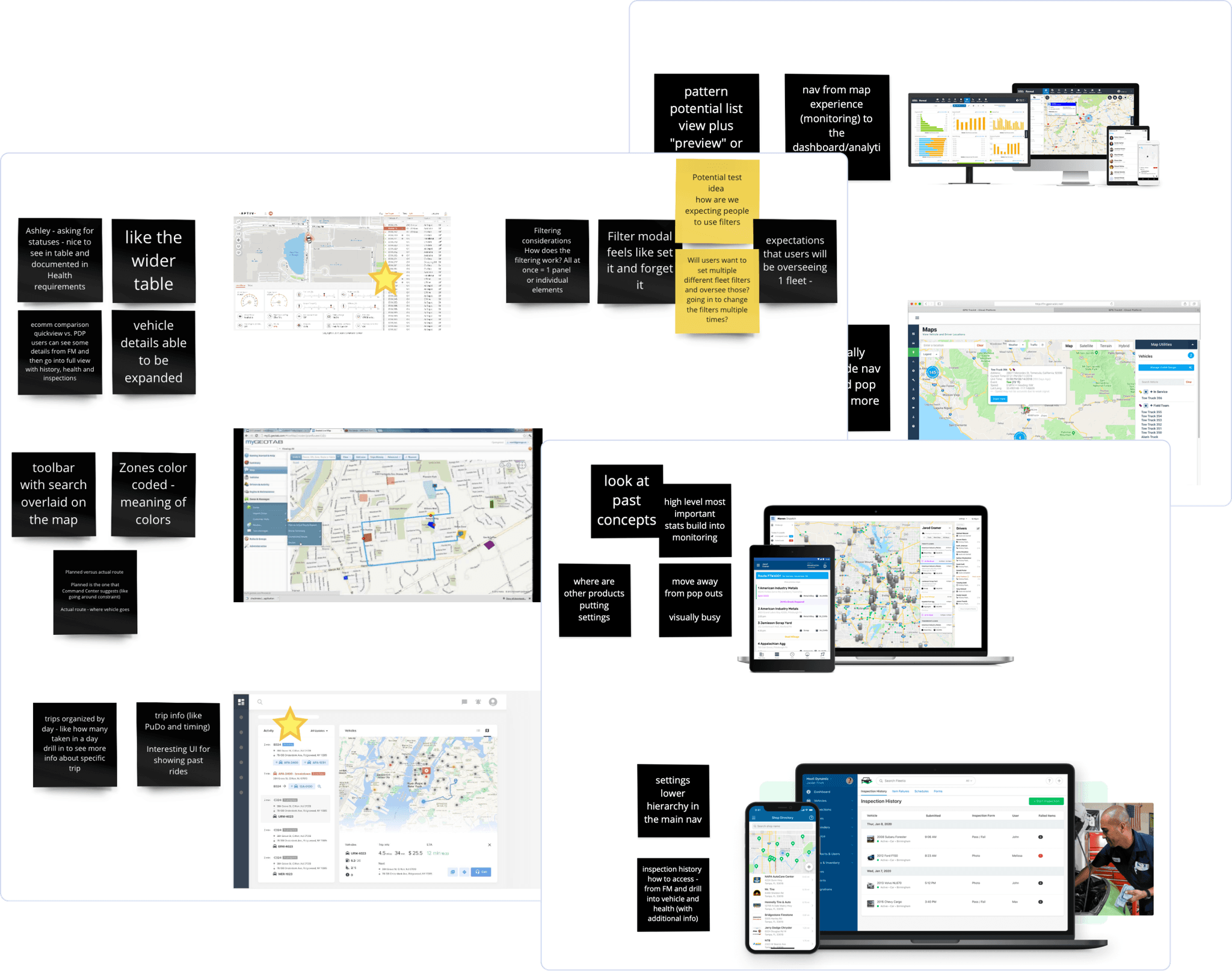
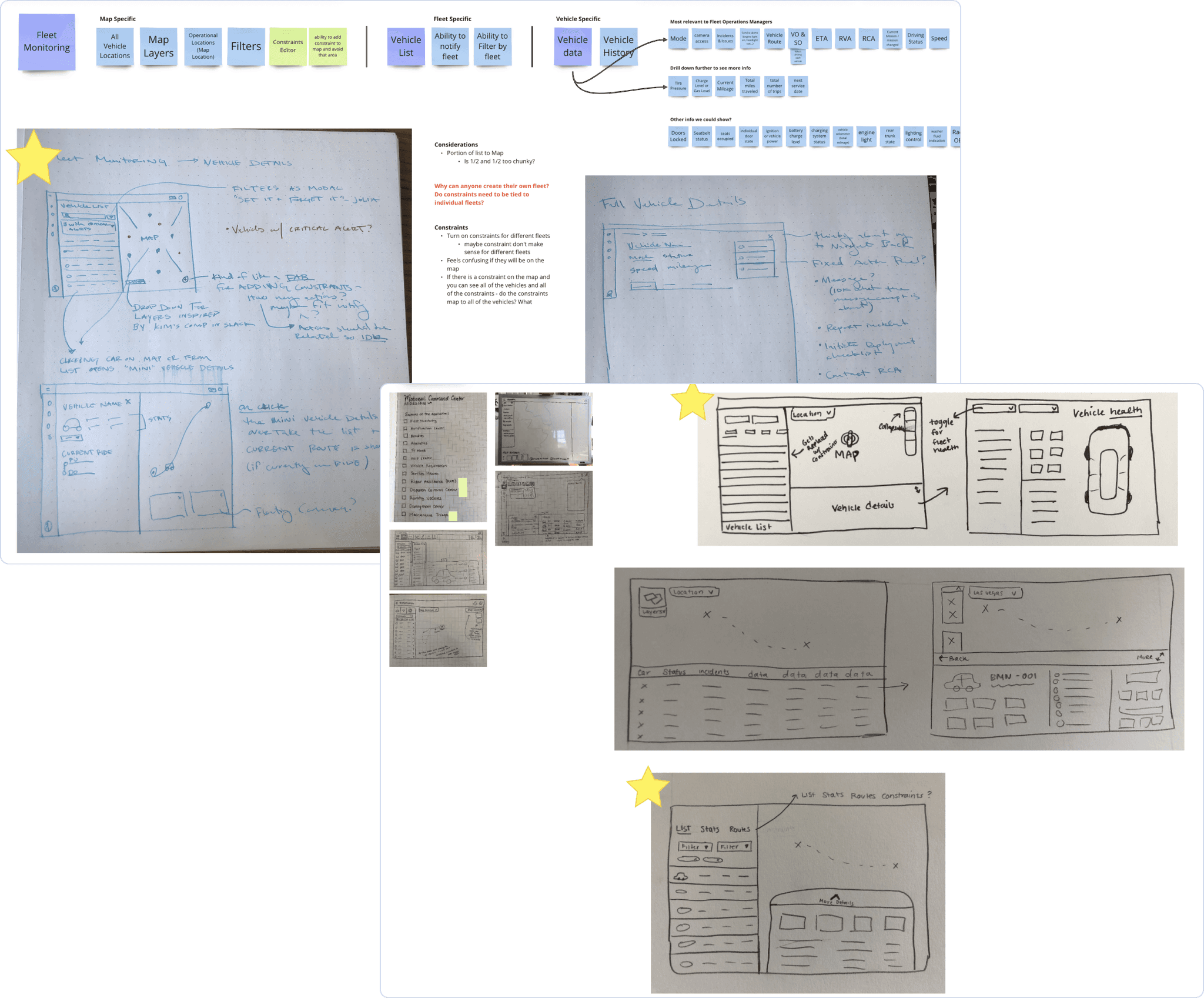
Working with Julia Paranay, we reviewed other monitoring and map-based digital experiences to better understand existing design conventions.
We identified various patterns that could be used to help supervisors and leads understand the status of the fleet and identify vehicles with issues.
We sketched our ideas to show the status of the fleet and enable supervisors and shift leads to review vehicle details to understand issues. Our ideas showed similar content, but diverged in how users navigated and viewed fleet level information.
One concept allowed users to singularly focus on a selected vehicle - removing distractions when an issue occurred. Another concept always allowed users to view the entirety of the fleet and quickly navigate to individual vehicles.
Design Approach
I wanted to structure the concept testing so that our new team could learn as much as possible from our users. We tested the concepts "head-to-head" in individual sessions to maximize feedback.
Head-to-Head Concepts
Testing the concepts head-to-head in individual preference testing sessions with supervisors and leads allowed us to gather feedback from both role types on varying ways to navigate the fleet’s information and complete tasks needed for driverless operations.
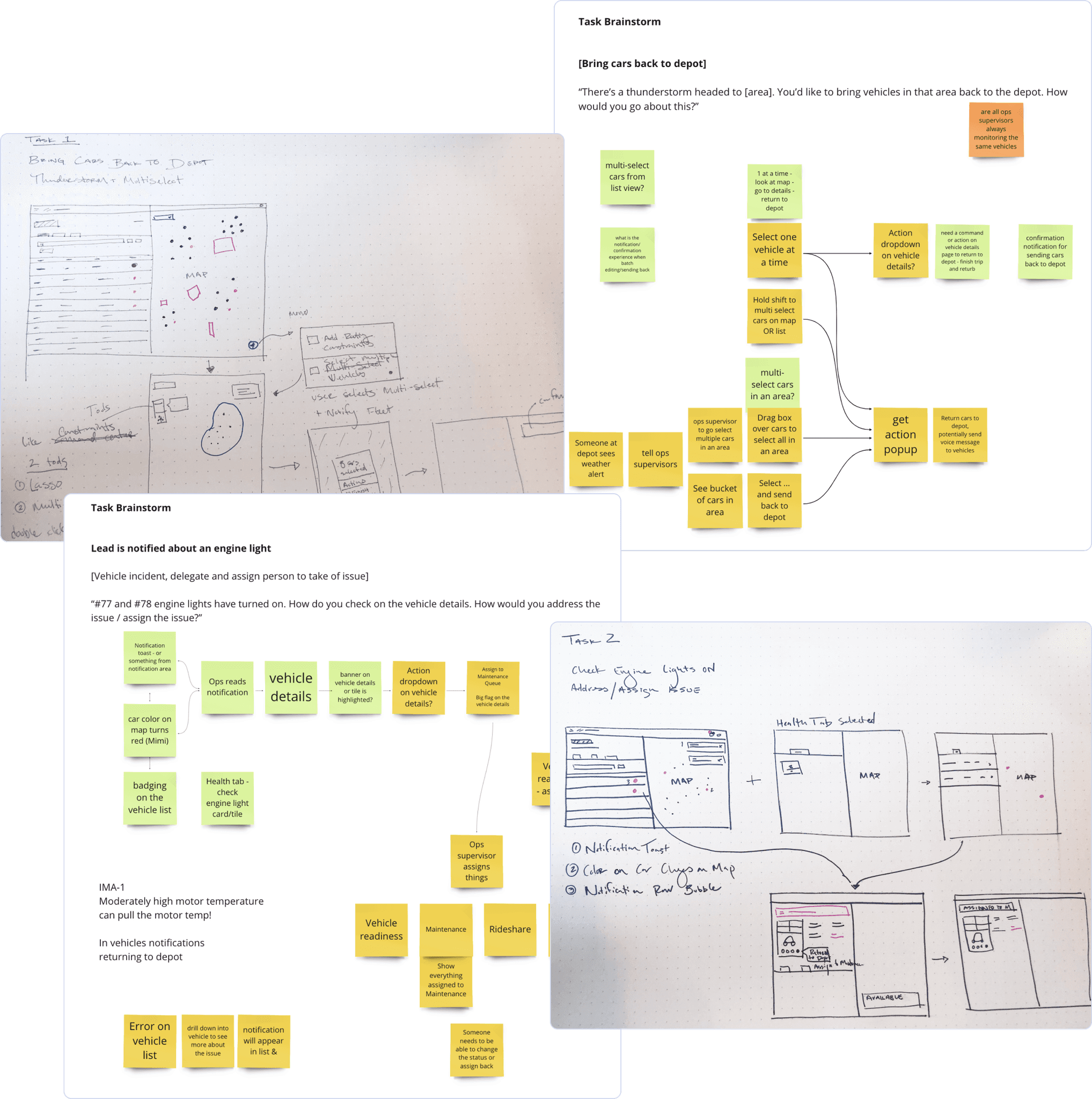
To test our assumptions, we designed task flows that supervisors or leads needed when the commercial fleet began driverless operations. Within our concept prototypes, users could recall vehicles back to the base, and investigate vehicle issues that prevented the vehicles from continuing rideshare.
Julia and I designed a prototype for each concept that included flows for the testing tasks. We collaborated with Helen Argiroff-Flood, a UX researcher, in order to draft a testing protocol. The purpose of this study was to validate the Fleet Monitoring redesign concepts by assessing the layout, ease of task flows, and value of the new features.
We conducted 8 interviews with current ops team supervisors and team leads. We documented their first impressions of each concept and asked them to complete the 3 tasks on each prototype.
Concept A “Half & Half”
User clicks into fleet overview or utilization metrics, but only vehicle list available on first glance
Faulted vehicles highlighted in list view and on map to draw focus to errors
Full focus on selected vehicle
Concept B “Flexible Drawer”
Fleet overview shown at first glance
Vehicle list always available so that users can quickly navigate to other vehicles in the Fleet
User identifies vehicles with faults by clicking fault tile
Concept Testing Insights
Tasks were validated across redesigned concepts, but users preferred the layout of Concept B "Flexible Drawer” overall for it’s efficient, at-a-glance information.
Since the ops team's goals are fleet utilization and vehicle uptime, any action or flow in Fleet Monitoring that saves time including fewer clicks is valuable.
Detailed Design
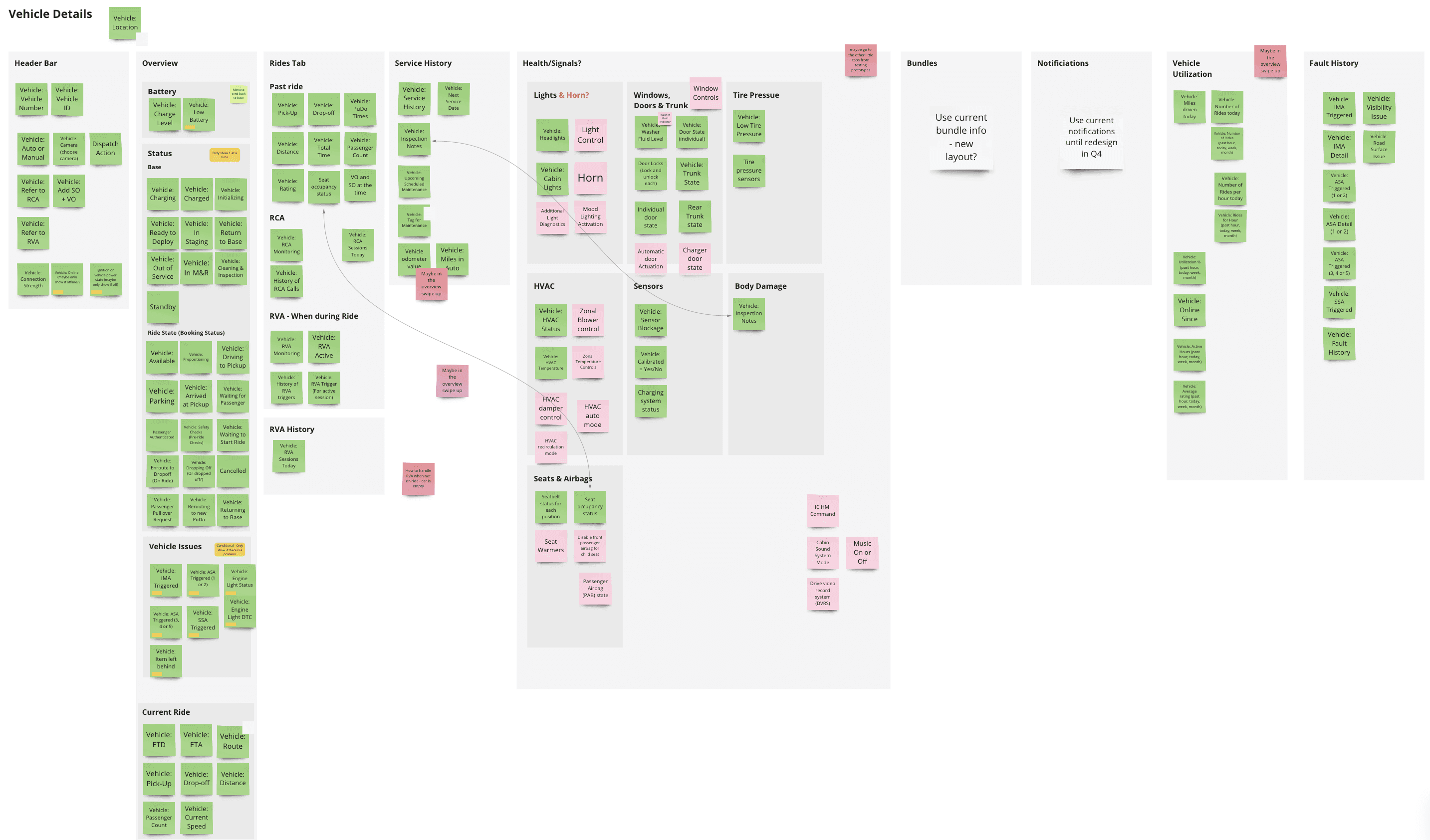
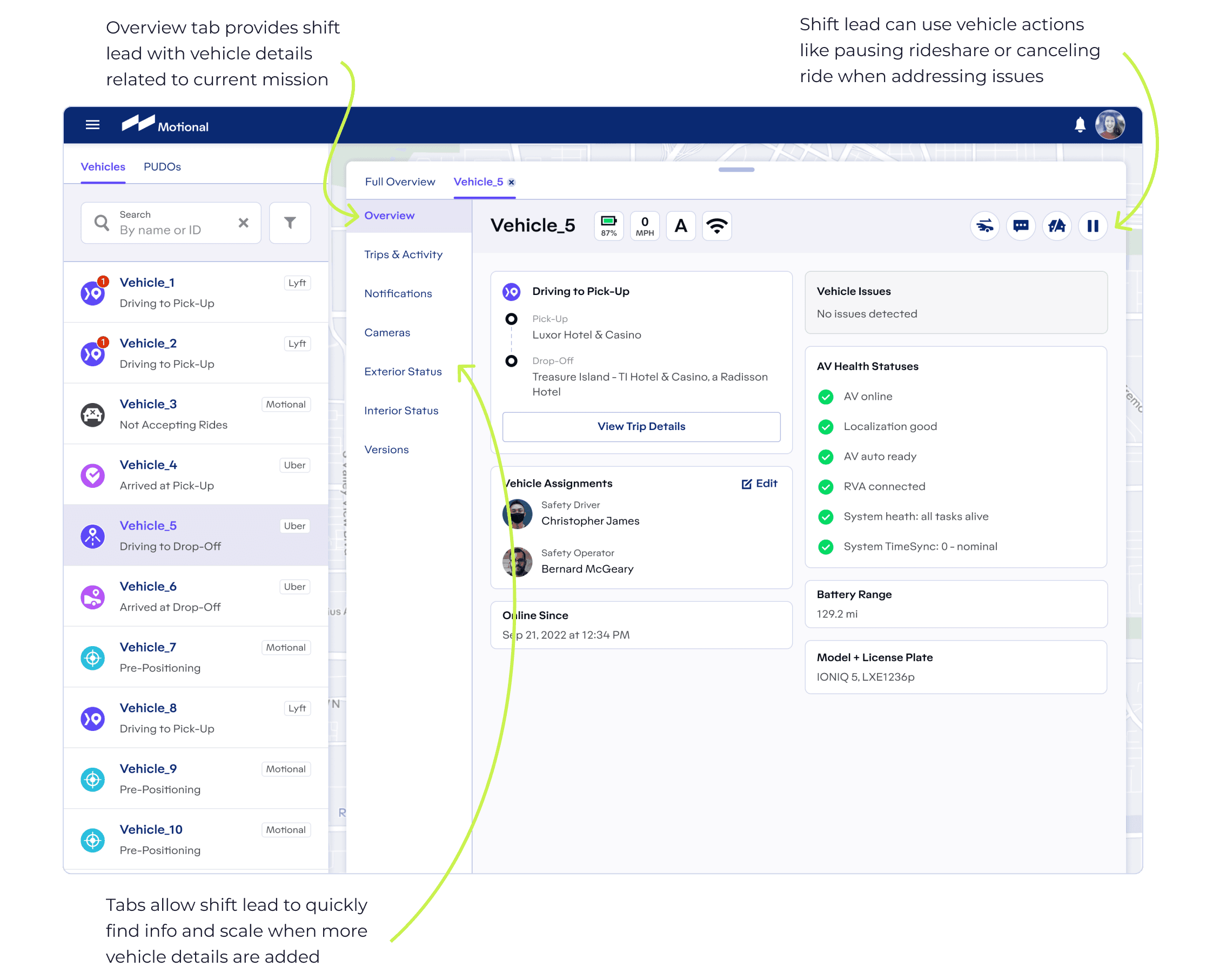
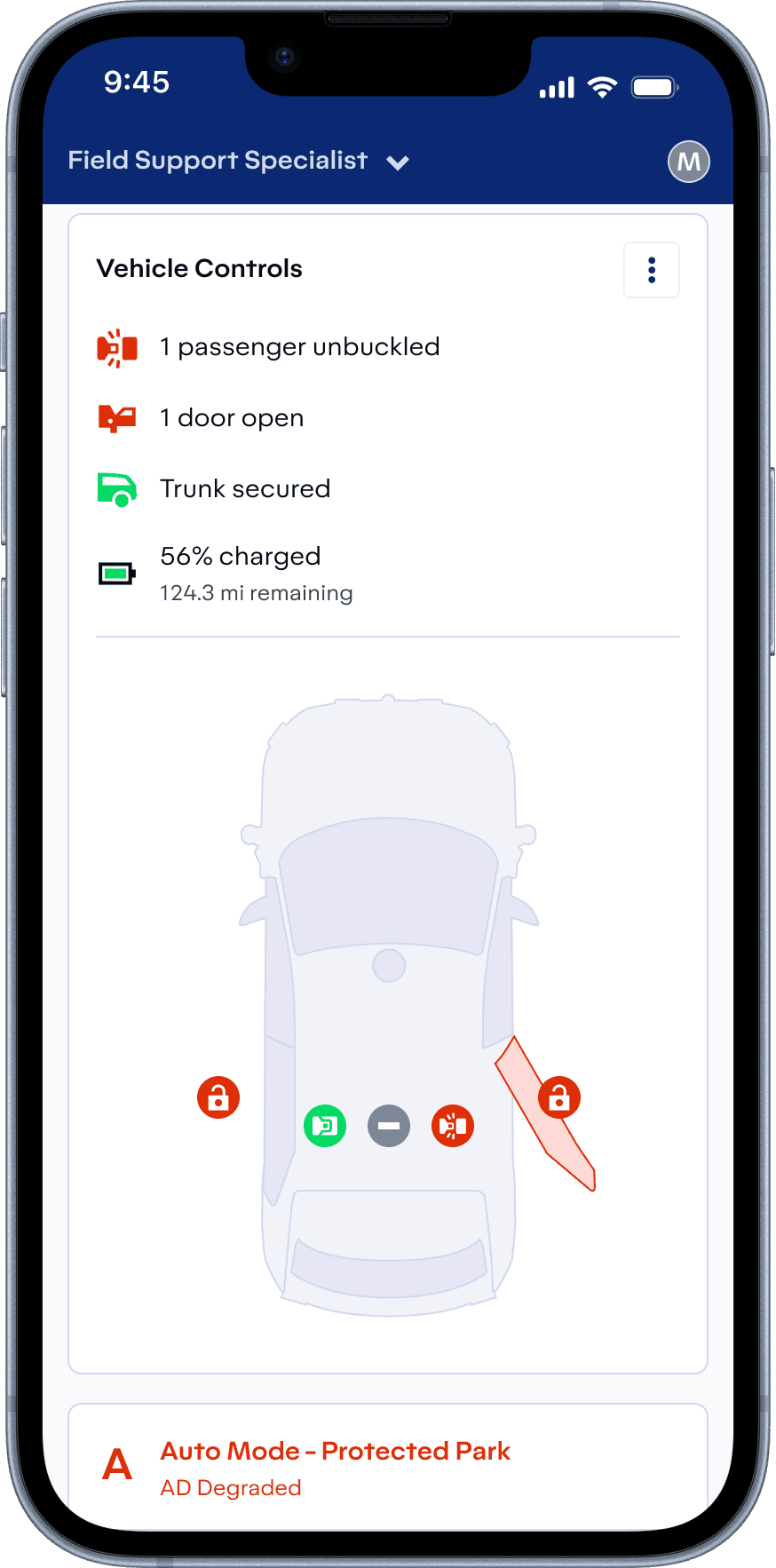
After selecting a concept, we needed to complete final designs that included all vehicle information to help users understand the current state and any potential issues. The updated platform for the IONIQ 5 robotaxi platform provided information like trip details, passengers’ seatbelt statuses, and AV stack health indicators.
I categorized current and future vehicle data into groups so that the ops team could quickly browse details and jump in to investigate when issues occurred.
If an issue occurs, the shift lead reviews the vehicle details to determine the best course of action such as pausing the rideshare service or recalling the vehicle back to base for inspection.
The tabbed navigation allows the shift lead to quickly find details like the current ride status and unbuckled passengers.
New “Motional” Look
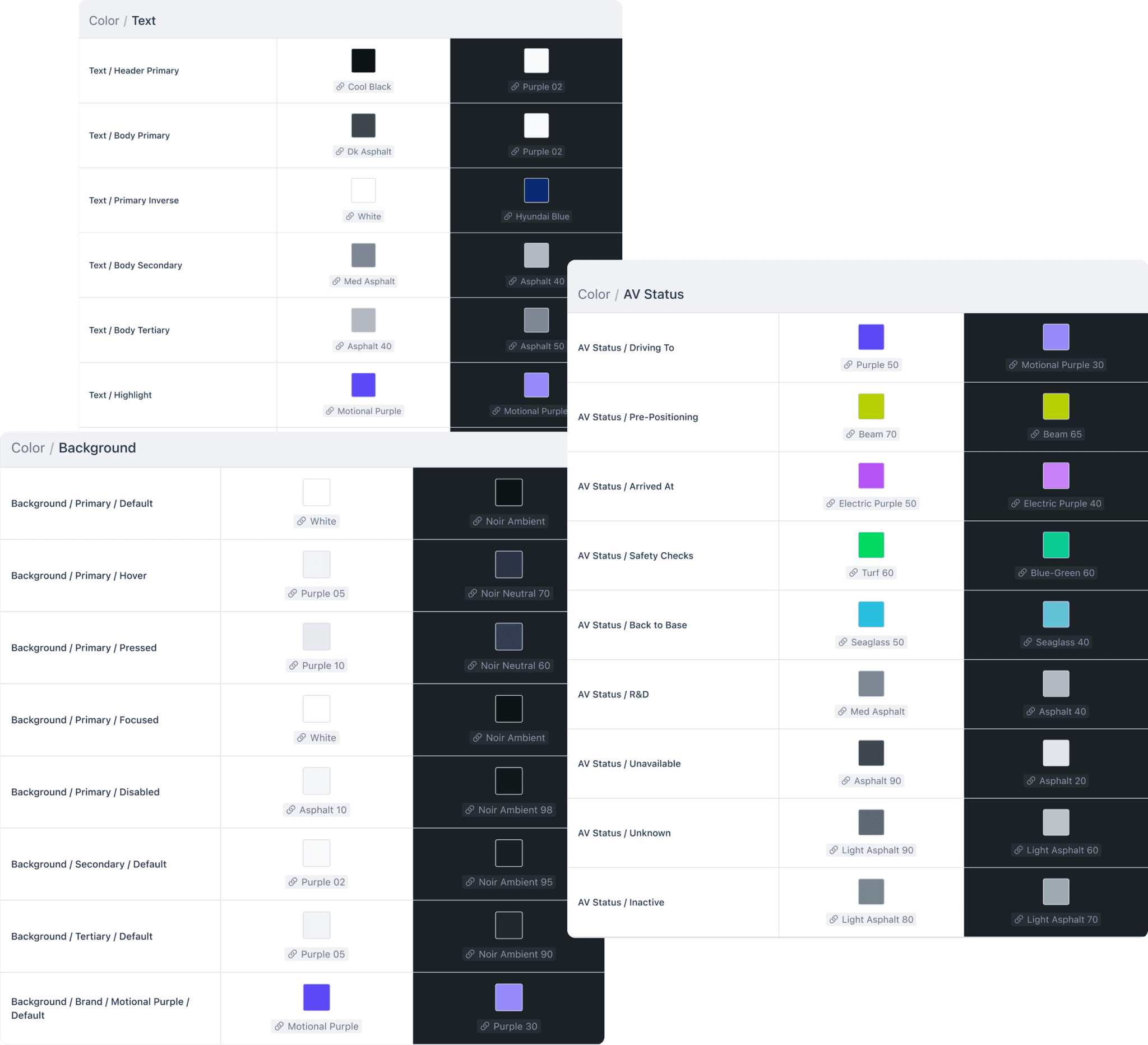
The timing of the redesign and launch of the IONIQ 5 robotaxi coincided with the introduction of the new Motional brand. The brand guidelines included a basic color palette that Julia and I adapted to create a new visual style for fleet monitoring and the rest of the tools within Command Center, Motional's operations product.
Motional Purple
Hyundai Blue
Cool Black
Ripple
Seaglass
Lavender Gray
Solid Aqua
Turf
Beam
Dark Asphalt
Med Asphalt
Light Asphalt
We created light and dark color palettes to support our users working both day and night shifts. Users are able to select the light or dark mode in their account settings.
We closely collaborated with the front-end engineer to ensure all components translated in both modes.
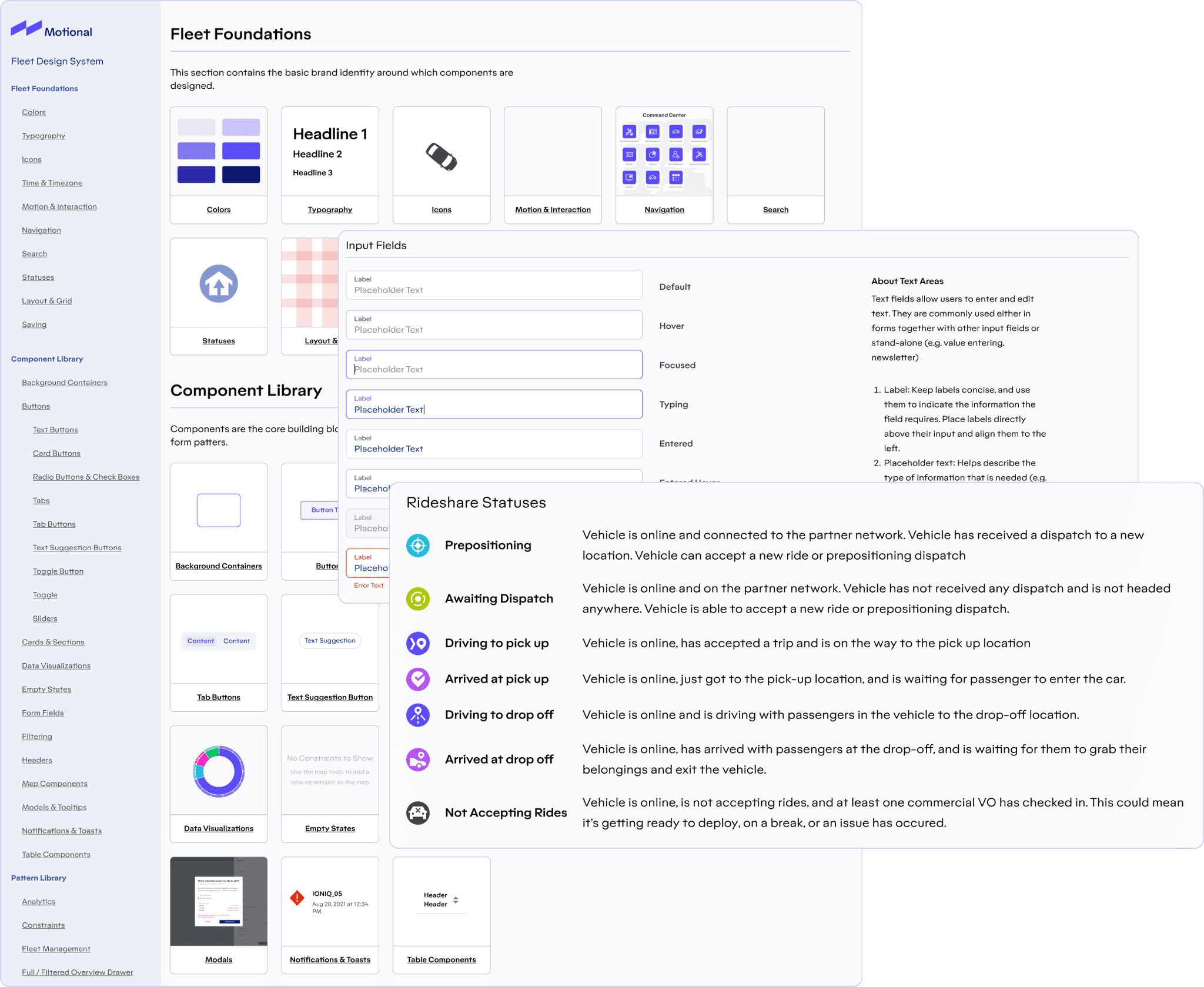
Throughout the redesign, Julia and I worked together to create a design system for Fleet Monitoring and all of the applications within Command Center.
As Command Center grew as a product, we updated and expanded our design system. We worked with our front-end engineering team in order to implement the design system for Command Center. We created documentation in Figma, and our front-end team coded the components.
Final Solution
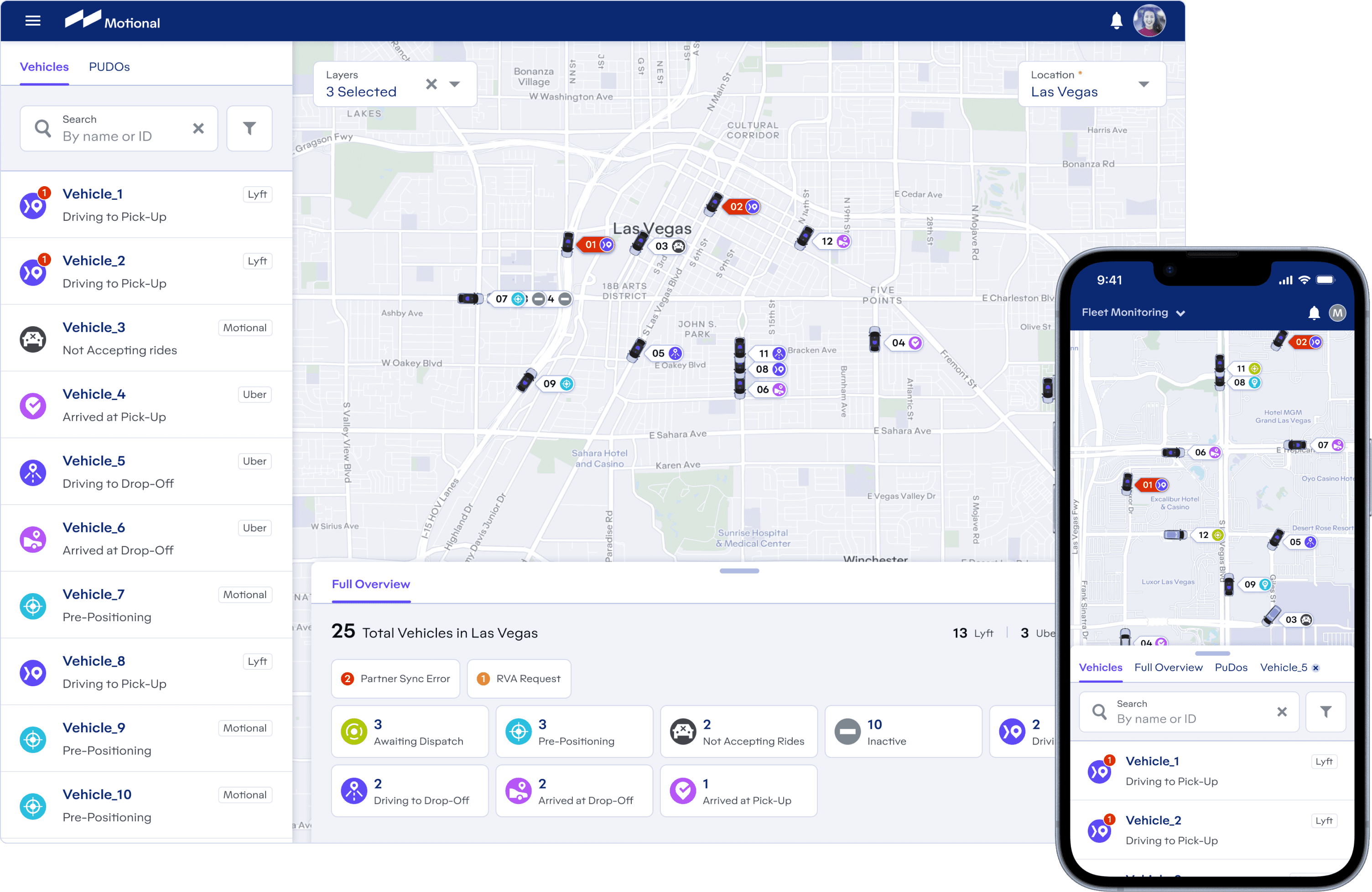
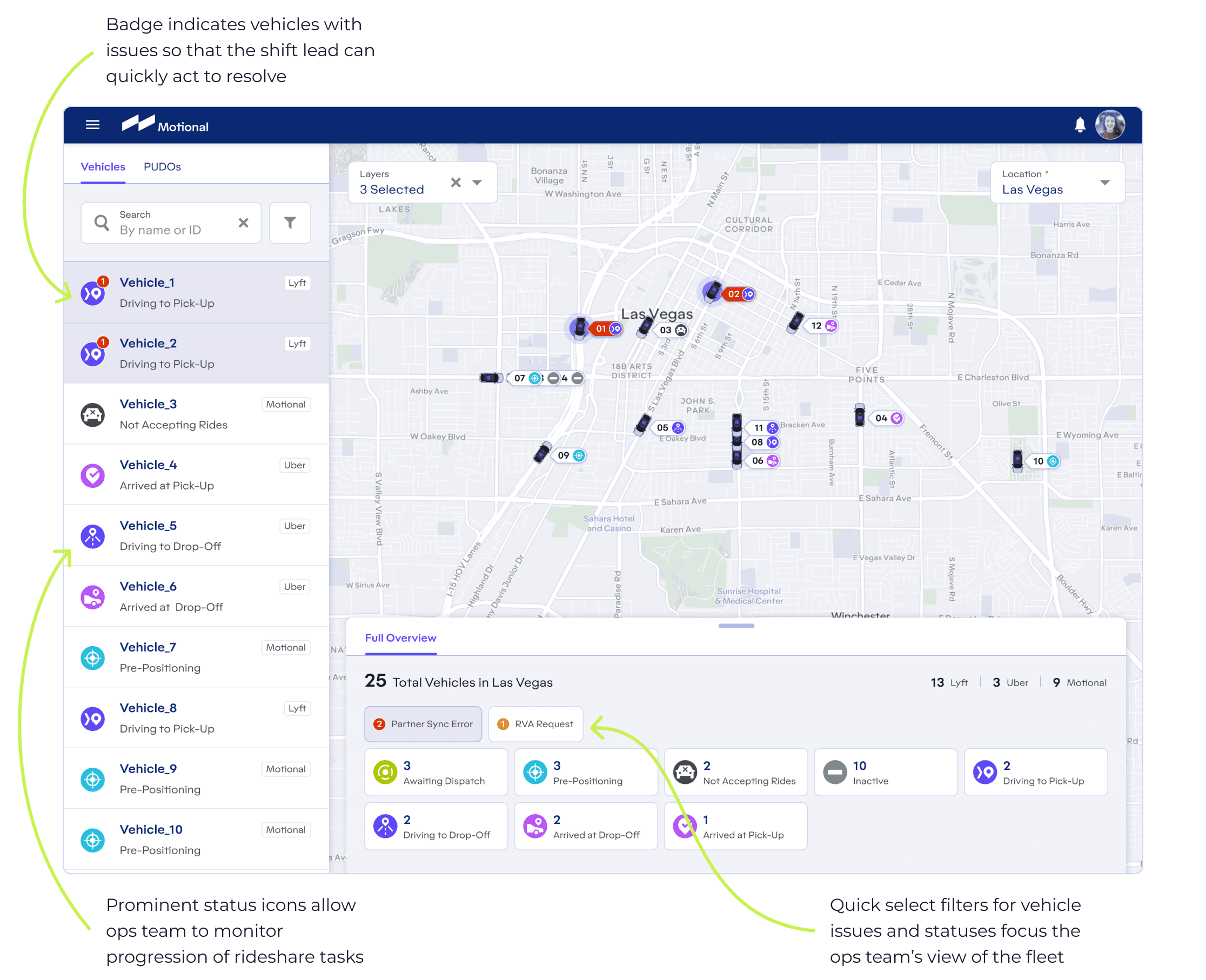
The final solution highlights the status of the fleet and any ongoing vehicle issues so that the ops team can identify vehicles that need assistance and monitor the progress of passengers’ rides.
The ops supervisor tracks the rideshare progress via the status of the fleet while the shift lead monitors for issues.
We discovered that most supervisors spent most of the day in meetings or walking around the depot, and the responsive redesign allowed them to monitor the fleet from any device. After launch, supervisors began to prefer checking on the fleet from their phones.
Before the redesign, the Fleet Monitoring tool was not responsive and users had to carry a laptop in order to check on the fleet.
Impact After Launch
After launch, the Fleet Monitoring application proved essential for commercial driverless operations and allowed the supervisors and shift leads to monitor rides for rideshare partners, Lyft and Uber.
The redesign attracted attention across the entire operations organization and became one of the most popular tools within the Command Center suite with over 300 active users a day. Motional highlighted the role of Command Center in this blog post.
No delay to discover vehicles’ issues
The redesign eliminated the ops teams’ dependency on Slacking or calling the in-vehicle operators to learn about issues
Supervisors monitor fleet size and rides from the redesigned Fleet Monitoring tool in order to ensure that contractual requirements for each partners are met
2023 | 0 to 1 Launch
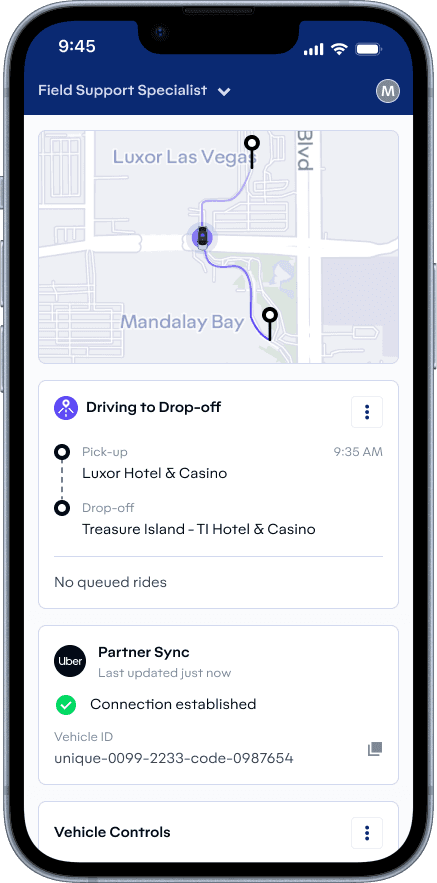
Creating a new process to resolve driverless vehicles’ on-road issues
Human support is required when self-driving vehicles encounter issues on the road. I designed a new tool for the field support team to respond to and resolve issues. The tool reduced in-field response time by 7x